The 6-step strategy we used to redesign our homepage

At McGuffin, we’re constantly iterating on our own website. As you can imagine, an in-house team of designers is tempted to tinker often when inspiration strikes.
But that temptation is tempered — by a disciplined approach to web redesign that starts well before McGuffin’s designers begin concepting. The foundation we lay before designing establishes the tone for our entire site and determines whether or not we’re setting our future self up for success.
The scope of every web project is different — from a single page to an entire site with deep archives. As a smaller-scale example, McGuffin recently redesigned our homepage on mcguffincg.com. We wanted to share the process we followed, how it helped us reach our goals and how it might help you during your next web redesign.
1. Write a creative brief
Creative briefs aren’t just something we ask clients to complete; we do them even for our own internal projects! We’re big believers in the power of a well-written creative brief. It gets everyone on the same page, clearly outlining your goals and how you’ll get there. It also provides a foundational document to reference when you’re later down the line and gives you permission to say ‘no’ to any ideas that may take you off track and ‘yes’ to any ideas that push you in the right direction. For our homepage redesign, here are some of the details we outlined in our creative brief:
Primary objective: Create a homepage experience that more quickly conveys our digital capabilities and highlights our purpose.
Secondary objective(s): To sync the homepage design and UX to existing interior pages and brand guidelines by leveraging the digital design system we currently have in place. Enable visitors to easily discover our differentiating content.
Audience: Prospects (marketing folks who we can help in finance and healthcare), clients, prospective employees/partners
Mandatory homepage elements:
• Purpose / who we are
• Financial/healthcare industry expertise
• Highlight case studies
• Highlight campaigns and events
• Animation to freshen up the page and create a more enjoyable user experience
Meeting to review the brief as a team during our kickoff gave us an opportunity to adjust anything that wasn’t working, agree on mandatories and discuss wish list items before moving forward with the project.
2. Conduct a competitive audit
Select 5–10 competitor sites to analyze. We looked at the homepages of other marketing and ad agencies who either work within similar industries as McGuffin, are around the same size or do similar work. You can split the audit amongst team members and have everyone review a handful of agencies, or have one team member own the audit in full. Here were the questions we wanted answers to as we reviewed these homepages:
• What is on the homepage? Where/why?
• How much content is on the homepage?
• DEI content – is it present, if so where/how?
• Purpose – is it present, if so where/how?
• Where are events/webinars?
• What accomplishments are highlighted on the homepage, if any?
• Where are client logos, if any?
• What’s positive/negative about the design/functionality of the homepage?
After conducting the audit, we met as a team to compare our notes and create a presentation with our observations, as well as Do’s and Don’ts for our own homepage redesign.
3. Conduct user testing
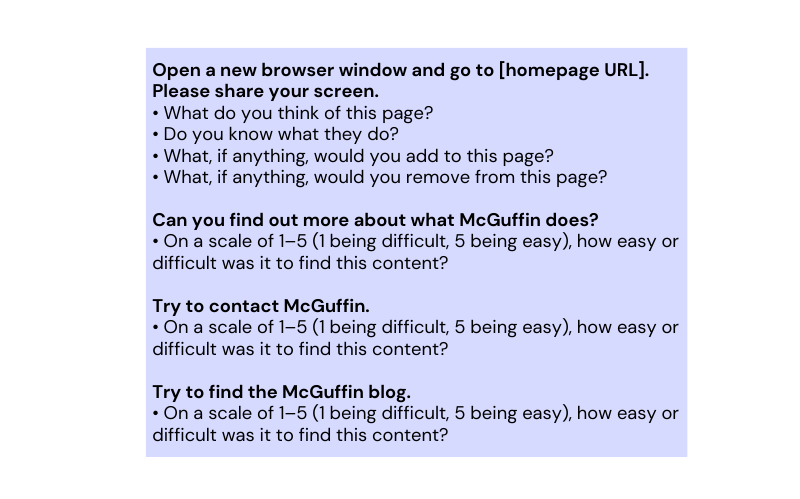
A great way to find out if the problems you have with your own site are also problems for your user is to conduct some user testing. We had a handful of friends/old colleagues participate in user testing for mcguffincg.com and gave each of them a gift card for their time. We recorded the interviews on Zoom and asked the following questions about our homepage and navigation in particular:

User testing allowed us to see what common issues users experienced with our site, what they did and didn’t like about the UX and design, and if they took away the information we wanted them to. Depending on the scale of your redesign, you can hire a firm to help conduct a test exercise amongst your target audience or, if you have a tight budget and you’re only doing a small redesign project like we did, you can do a low-budget user testing exercise with friends, family or former clients/colleagues.
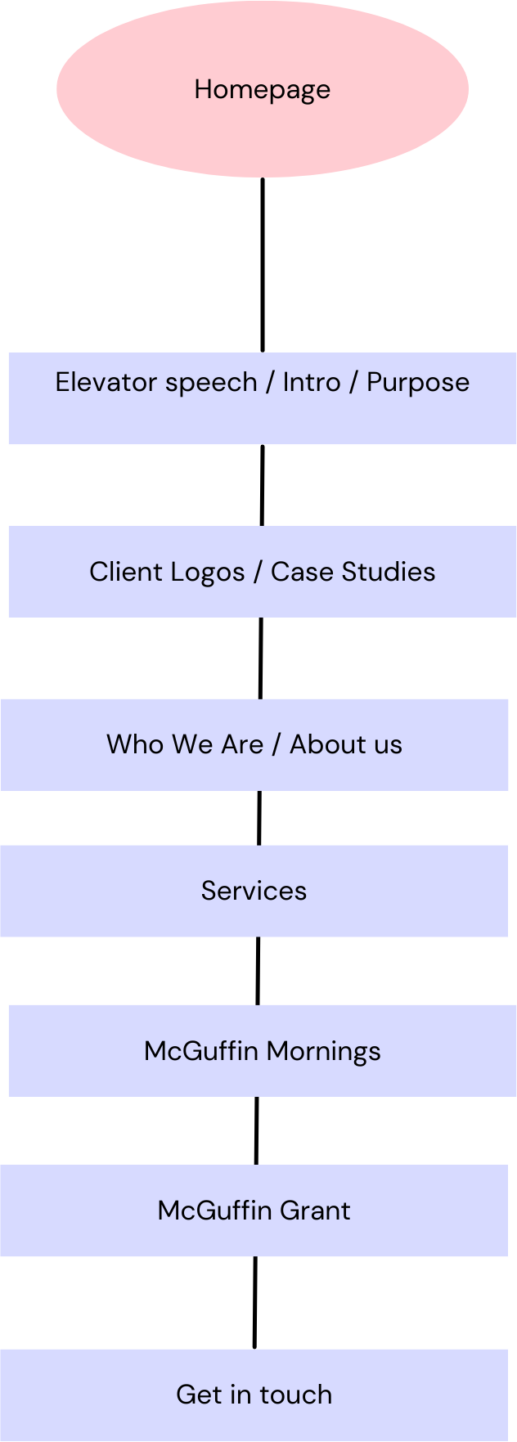
4. Outline your story architecture
Before you jump into design elements, determine what information is going where. You do not need to have your final copy ready to go at this stage; you just need an outline to help the design team see the flow of information. Here’s what ours looked like:

5. Create a wire frame
Take your story architecture and create a no-frills wireframe. At this point, you can include initial drafts of your headlines, subheads and body copy. But try to keep the design minimal. The goal of this step is to confirm that the essential information is included, the copy is headed in the right direction and the mandatory design elements from the creative brief are present. Here’s what ours looked like:

6. Prototype your concepts
Onto the best part: designing your homepage! We generally have two or three designers from our team each create and pitch a concept based on the wireframe. We’re big fans of using programs like Figma and Webflow to prototype what you want to communicate in terms of movement, flow, hover states, etc. This makes selling in your idea much easier than trying to voice over your vision. Once a concept is chosen, the designer can prototype the entire page for the developer and work out what is realistic for the desired timeline and budget. Generally, prototyping your site is a huge help to your developer and reduces the amount of questions in the development process.
After development (that’s a whole other article!) and a rigorous quality assessment of your homepage, you’re ready to go live. How did we do? You can see the results of our homepage redesign process by going to mcguffincg.com.