Tools for marketer-agency collaboration that we love

We’re always on the lookout for tools that make us more efficient and effective as a creative team. Our designers have an entire toolbelt of programs and design shortcuts that they use daily to create branding, websites and campaigns for our clients. A lot of those tools are designer-specific and would likely make any non-designer’s head spin (SQL? Pixels? No thanks!).
However, there are a handful of handy tools we’ve incorporated over the years that make collaboration with marketers, designers, project managers, writers and UX researchers feel seamless:
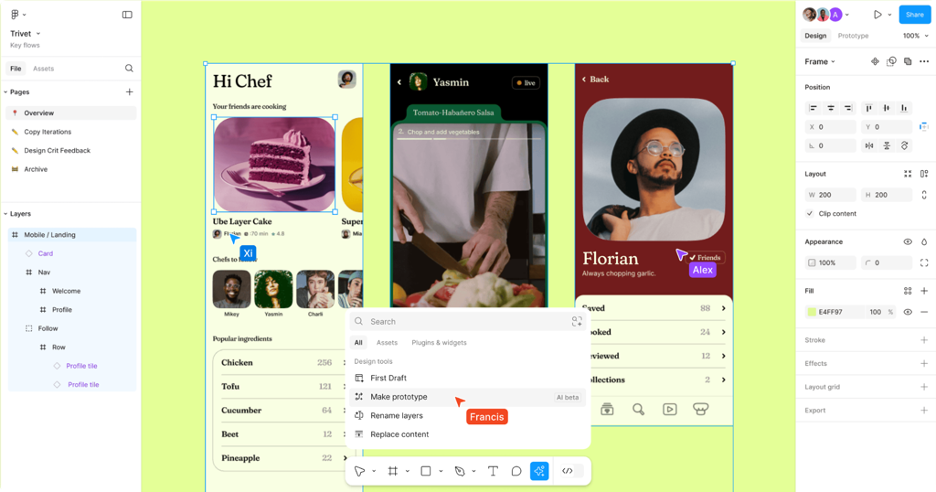
1. Figma

Why we love it: Figma is the must-have program for any design team. It allows us to mock up what a landing page will look like as a prototype without having to go through the process of developing it on the back-end of a website or rifling through a bunch of individual Adobe Illustrator or Photoshop files to review with our clients. It also allows our copywriters to easily enter and adjust content in real-time, allowing designers to focus on the design changes. Figma allows clients to see what the end result will look like while allowing UX architects and designers to make changes to the prototype instantly.
Why you’ll love it: Figma is incredibly user friendly and built for collaboration — a tool marketers can use to actively participate in the design process. The cloud-based design platform allows the entire team to work together in real time. It autosaves to the Figma cloud as you work, which means you don’t have to worry about version control. There is a commenting feature that allows everyone on the team to make comments directly on the design without messing with any of the live text. This minimizes time spent emailing or Slacking back and forth with screenshots. You can compare designs by laying them out side-by-side or show what a series of landing pages will look like together to demonstrate the user’s journey. To create consistency and efficiency, you can save component libraries of your design patterns and lock down your type styles, colors, icons, image sizes, grids, spacing, etc.
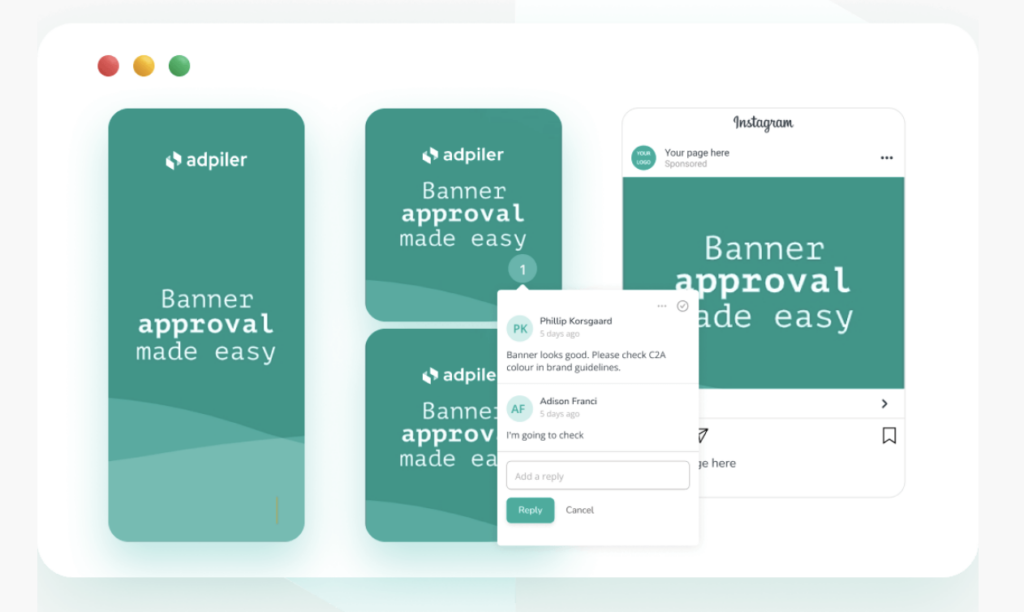
2. Adpiler

Why we love it: Like Figma, Adpiler is incredibly helpful in displaying what creative assets will look like as a finished product. Adpiler is a cloud-based approval and review tool that allows us to upload a whole campaign’s assets, such as animated banner ads, LinkedIn posts, videos and more in one place for internal teams and clients to review. When designing an entire campaign, it can be difficult to envision all the assets together (without your computer crashing from the massive files). Adpiler makes it easy.
Why you’ll love it: If you’re a non-designer, receiving emails full of files with labels you don’t understand that you must approve and pass onto others is intimidating. Using a tool such as Adpiler allows you to see all campaign assets at once and confidently review them in much less time. When reviewing multiple creative options, it can be helpful in making the right selection to see what a LinkedIn post will look like in real time with your company logo and the caption text, etc.
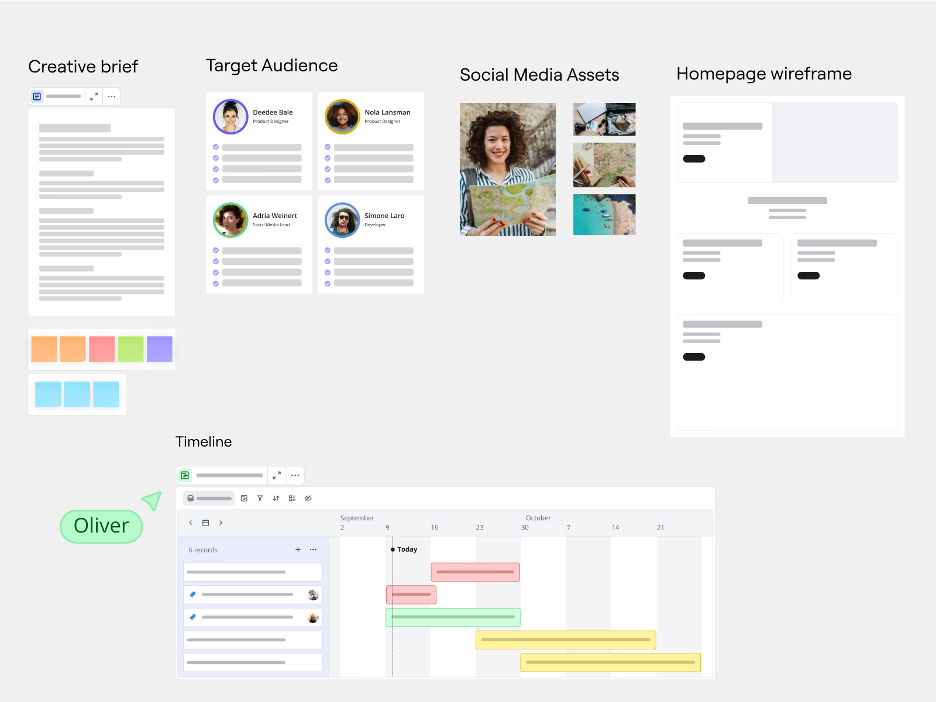
3. Miro

Why we love it: In short, it’s super fun to use. Miro really brings the creative whiteboard collaboration we used to do in person to life in a digital format. Sometimes Google Docs or Zoom Whiteboards don’t cut it, and you need to use visual post-it notes or mind maps or inspiration images to get the creative juices flowing.
Why you’ll love it: Miro is great for brainstorming of all kinds — bringing some visual whiteboard elements into your quarterly planning meeting may bring some much needed energy into the room. Miro offers many templates to get you started if you are less artistically inclined. Beyond brainstorming, Miro also has tools for sales presentations, webinar planning, content calendars and more.
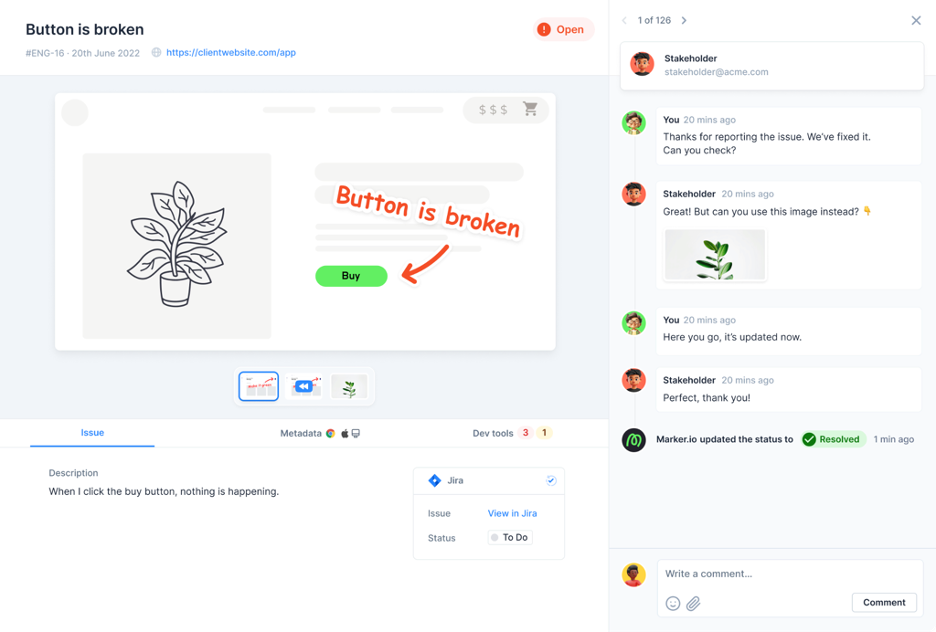
4. Marker.io

Why we love it: Marker.io is a powerful quality assurance (QA) tool that allows for collaboration amongst developers, designers, writers, UXers and clients on a developed (coded) site before it goes live. Sometimes there is a gap between what was designed in Figma and what has been developed. Being able to quickly and easily mark up the differences with developers saves lots of time and cuts down on communication problems. This is especially helpful since many designers and developers work remotely and are in different time zones.
Why you’ll love it: If you’ve ever created a website, you know the process can be excruciating if QA is unnecessarily cumbersome. Marker.io really cuts out a lot of the back and forth between teams, both internally and externally. When you open an issue, Marker.io automatically takes a screenshot for you so that you can mark up the screenshot with text, arrows, images, etc. Next, assign the issue (and level of importance) to the person who is responsible for fixing the issue. The issue then stays open until the project owner marks it as resolved and all open and resolved tasks can be viewed in the project. This can all be done on your staging site before going live to ensure every detail is perfect. If you want to avoid taking 1,000 screenshots or combing over errors live on Teams meetings, Marker.io is for you.